سپانو
دستورالعمل ساده بهبود دسترسی صفحات وب (WCAG) - بخش چهارم
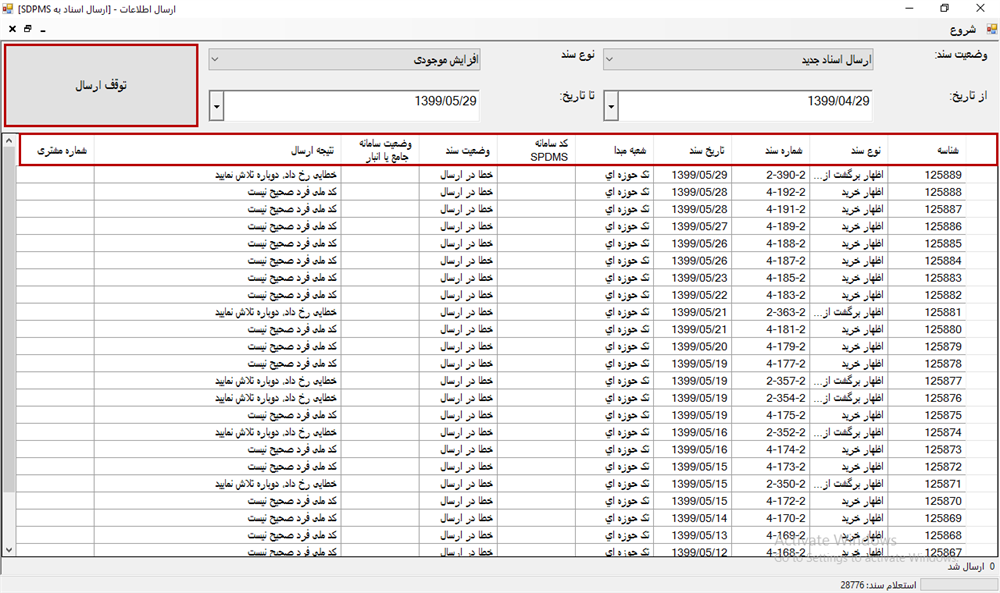
16-نمایش خطاها
- خطاهای فرمها باید حتما به صورت متن به کاربر نشان داده شود.
- از فقط تغییر رنگ برای نمایش خطا استفاده نکنید. برای نمایش خطا تغییر رنگ و متن متناسب مهم است.
- از لیست خطاها در ابتدای فرم استفاده نمایید.
- خطاهای فرمها باید حتما به صورت متن به کاربر نشان داده شود.
- از فقط تغییر رنگ برای نمایش خطا استفاده نکنید. برای نمایش خطا تغییر رنگ و متن متناسب مهم است.
- از لیست خطاها در ابتدای فرم استفاده نمایید.
- هرجایی که امکان پذیر است نحوه رفع خطا و نمونه صحیح را به کاربر نمایش دهید و توضیح دهید.
Level A | 3.3.1Level A | 3.3.3
17-فیلدها
- برای نمایش عنوان فیلدها و توضیحات از Placeholder استفاده نکنید.
- برای نمایش عنوان فیلد حتما از lable و for استفاده نمایید.
- برای قسمت های مختلف فرم که مفهوم مشابهی دارند از fieldset و legend استفاده نمایید.
- از HTML5 برای مشخص نمودن نوع فیلدها استفاده نمایید.
- از تگRequired هرجا که فیلد الزامی است حتما استفاده نمایید.
Level A | 3.3.2Level A | 4.1.2
18-دسترسی به محتوا
- دسترسی به هر محتوا را از چند طریق در سایت ایجاد نمایید. میتوانید از طریق منوها و فوتر این امکان را ایجاد نمایید.
- از جستجو در سایت استفده نمایید. بر روی فیلد جستجو از تگ role=“search” استفاده شود.
Level A | 2.4.5
19- تقویت و بهبود
- خطاهای Markup را در کد خود بررسی کنید. وجود خطا عملکرد Screen Reader ها را دچار مشکل میکند.
- از Name, Role, Value برای ایجاد فیلدها استفاده نمایید.
Level A | 4.1.1Level A | 4.1.2