سپانو
دستورالعمل ساده بهبود دسترسی صفحات وب (WCAG) - بخش دوم
6- استفاده از alt برای هر عنصر غیر متن
•همه تگهای img باید دارای alt باشند.
•تصاویری که فقط برای طراحی استفاده می شوند و عملکردی ندارند باید دارای alt به صورت خالی باشند.
alt=“”
•برای alt از متن های با معنی استفاده کنید که تصویر را توضیح دهد.
•برای تصاویر svg از role=“img” استفاده کنید و متن را در تگ title بنویسید و آن را با aria-labeledBy مشخص کنید.
Level A | 1.1.1
7- استفاده از لیست ها (ul,ol,dl)
•هر جا که می توانید برای اطلاعات ترتیبی و یا مرتبط از لیست ها استفاده نمایید.
•لیستها اهمیت زیادی در خوانش توسط Screen Reader ها دارند.
Level A | 1.3.1
8- استفاده Table
•برای نمایش جداول حتماً از Table استفاده نمایید.
•جداول را تا جای ممکن ساده طراحی کنید.
•حتما از تگ های thead,caption,tfoot,tbody,th در طراحی جدول استفاده نمایید.
•زمانی که از th استفاده می نمایید از scope استفاده نمایید.
scope=“col”
scope=“row”
•به جدول خود توضیحات اضافه نمایید.
Level A | 1.3.1
9-متن لینکها را مناسب انتخاب نمایید.
•هر لینک باید حتما یک متن داشته باشد.
•تا حد ممکن از عباراتی مانند “ادامه مطلب“ ،“توضیحات" و... استفاده نکنید. متن لینک باید توضیح کاملی از عملکرد لینک باشد.
•در صورتی که از متن های کوتاه برای لینک استفاده میکنید از یک span به صورت hidden در متن لینک استفاده نمایید تا لینک را توضیح دهد.
Level A | 2.4.4
10-مکانیسم تثبیت
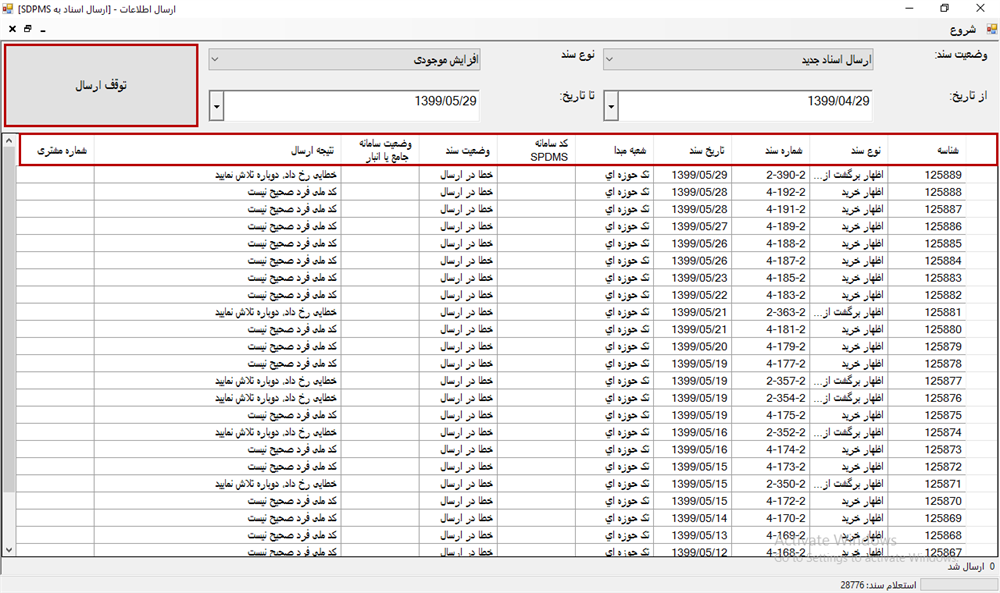
•برای متن های اسکرول شونده، یا تصاویر متحرک، اسلایدرها یا مواردی که به صورت اتوماتیک بروزرسانی می شوند امکان توقف یا ثبیت شدن (Pause, Stop, Hide) را ایجاد کنید.
•از محدودیت زمانی استفاده نکنید. در صورتی که استفاده میکنید دکمه توقف یا تثبیت را ایجاد کنید.
Level A | 2.2.1Level A | 2.2.2